IONIC에서 데이터 베이스 연동은 많은 방법이 있지만, 그 중에서도 제일 간단한 firebase와 연동하는 방법을 설명하겠다.
간단한 예제로 로그인과 회원가입으로 연동하는 방법을 알려주도록 하겠다.
기본 프로젝트는 sidemenu 프로젝트로 생성한 걸로 시작하도록 한다.
들어가기 앞서 파이어베이스를 생성해주고 설정해주어야한다.
일단 터미널을 실행시키고 IONIC 프로젝트 폴더로 들어간다.
그리고 아래 명령어를 입력해주면 firebase가 깔리게 된다.
$ sudo npm install firebase angularfire2 --save
그 다음에는 파이어베이스 설정이다.
https://console.firebase.google.com/?hl=ko
위 페이지에 접속해 파이어베이스를 생성해준다.
이제 프로젝트로 이동해서 파이어베이스 적용을 해보도록 하겠다.
일단 필자가 사용하는 기본 에디터 툴은 브라켓이다.
IONIC 프로젝트 폴더를 브라켓에서 오픈해준다.
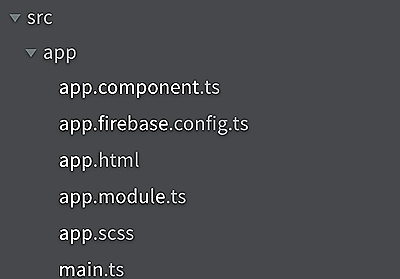
기존 폴더에는 app.firebase.config.ts 가 없을 것이다. app 폴더에서 오른쪽 버튼 클릭해주고 파일 생성을 해준 다음 app.firebase.config.ts파일을 생성해주도록 한다.
그 다음 파이어 베이스 첫 화면에 웹/앱에 Firebase 추가하기 라는 곳으로 접속한다.
그러면 script가 뜨면서 config가 뜰텐데 그 안에 있는 내용만 복사해서 가져온다.
그리고 app.firebase.config.ts 파일 안에
export const FIREBASE_CONFIG = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: ""
}
이렇게 추가해주도록 한다.
위에 내용은 파이어베이스 홈페이지에서 복사한 config가 되겠다.
로그인과 회원가입을 통한 파이어베이스 구현이기 때문에 로그인 페이지와 회원가입 페이지를 추가해주도록 한다.
IONIC 프로젝트 폴더로 이동해서,
$ ionic g page login
$ ionic g page signup
그리고 데이터 베이스 연결하는 provider도 생성해주도록 한다.
굳이 provider에서 연결을 안해도 되지만 한번에 관리하기 편하기 때문에 따로 생성해주는 것이다.
$ ionic g provider auth
그리고 마지막으로 이건 폴더로 들어가서 직접 생성해줘야한다.
src폴더에 커서를 두고 폴더를 생성한 후 models 폴더를 추가, 그 안에 user.ts파일을 추가해준다.
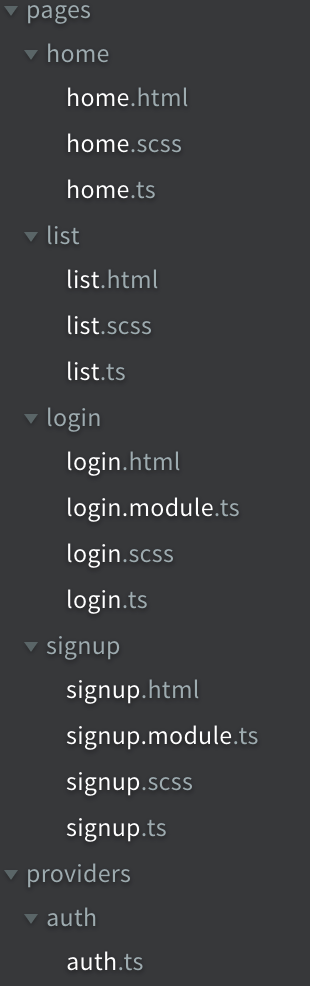
추가를 하게 되면 위 사진처럼 페이지가 추가가 된 것을 확인할수 있다.
그리고 app.module.ts 파일로 이동해서 각각 import를 해주도록 한다.
만약에 app.module.ts에서 import를 안해주고 선언을 안해주면 사용이 불가능하다.
import { BrowserModule } from '@angular/platform-browser';
import { HttpModule } from '@angular/http'; // 통신을 위해 사용되는 Http 모듈 import
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { AngularFireModule } from 'angularfire2'; //엥귤러 파이어 모듈을 import
import { AngularFireAuthModule } from 'angularfire2/auth'; //엥귤러 파이어 Auth 모듈을 import ( 가입 및 로그인 )
import { AngularFireDatabaseModule } from 'angularfire2/database'; //엥귤러 파이어 데이터베이스 모듈을 import
import { FIREBASE_CONFIG } from './app.firebase.config'; // 파이어 베이스에 접속하기 위한 config 파일
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { ListPage } from '../pages/list/list';
import { LoginPage } from '../pages/login/login'; // 새로 생성한 login 페이지를 사용가능하게 import
import { SignupPage } from '../pages/signup/signup'; // 새로 생성한 signup 페이지 사용가능하게 import
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { AuthProvider } from '../providers/auth/auth'; // 새로 생성한 provider의 auth를 사용 가능하게 import
@NgModule({
declarations: [
MyApp,
HomePage,
ListPage,
LoginPage, // 페이지 추가
SignupPage // 페이지 추가
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
HttpModule, // Http 모듈 추가
AngularFireAuthModule, // 모듈 추가
AngularFireDatabaseModule, // 모듈 추가
AngularFireModule.initializeApp( FIREBASE_CONFIG ), // 모듈 추가 ( 기본적으로 사용되는 모듈임으로 파베를 불러옴 )
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
ListPage,
LoginPage, // 페이지 추가
SignupPage // 페이지 추가
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler},
AuthProvider // provider 추가
]
})
export class AppModule {}
설명은 주석으로 달았고, 복사 붙여넣기해도 상관은 없지만 잘못될 경우 수정할 수 있을 실력이 되면
복붙 아니라면 자기 환경에 맞게 직접 타이핑이 좋다.
그리고 난 후에 아까 생성한 폴더로 models에 user.ts로 이동을 한다.
export interface User {
email: string;
password: string;
}
그리고 나서 위 코드를 추가해주고 저장을 하면 된다.
그러면 기본적인 파이어베이스 연동은 완료된 것이다.
로그인과 회원가입은 파트 2에서 진행하도록 하겠다.
'IONIC' 카테고리의 다른 글
| [IONIC] Mac OS에서 설치 및 기본 설명 (0) | 2018.01.03 |
|---|